깃허브 블로그 생성 과정 Jekyll 오류 모음
minimal-mistakes 기반 github blog를 만들면서 생기는 오류들을 추가할 예정
1. 댓글 설정 - disqus shortname
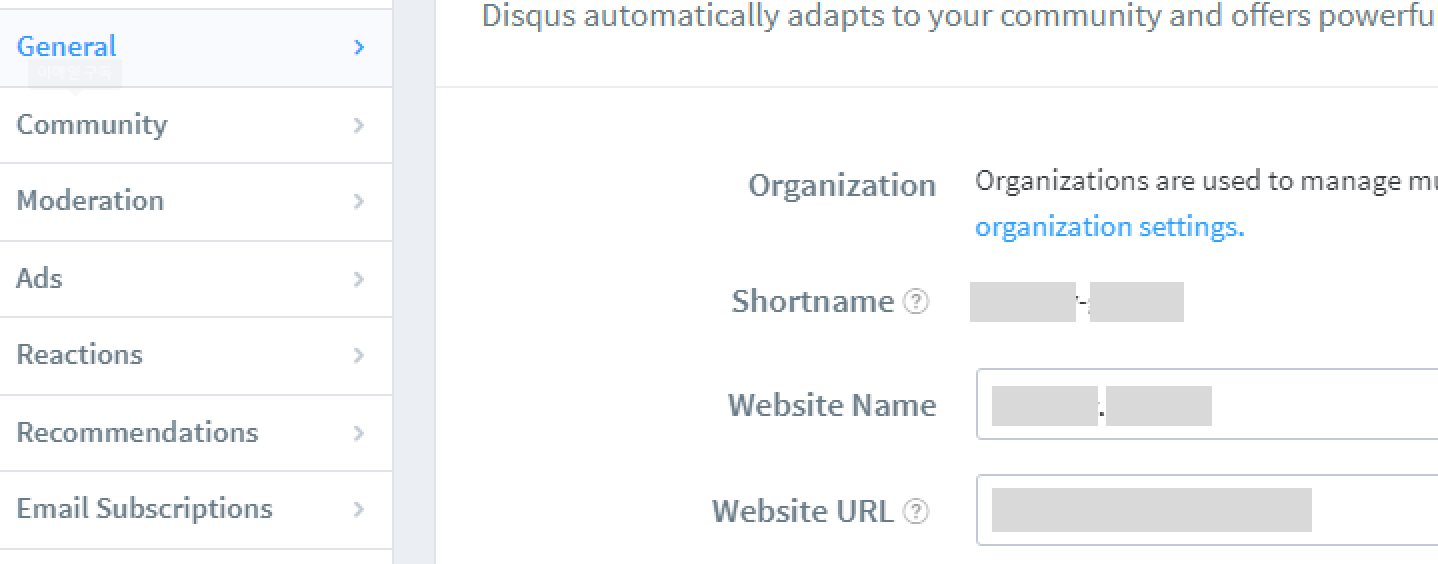
- Setting -> General 에 들어가면 shotrname을 확인 할 수 있다.
- Website Name 이 git.blog 면 Shorname 은 git-blog 로 표시된다.

2. Timezone

첫 번째 시도 : tzinfo, tzinfo-data 설치
tzinfo 설치
gem install tzinfo 설치
tzinfo-data 설치
gem install tzinfo-data
설치 후 jekyll serve 실행
bundle exec jekyll serve
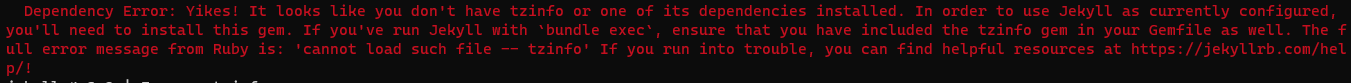
❗ 여전히 동일한 오류 발생
If you’ve run Jekyll with
bundle exec, ensure that you have included the tzinfo gem in your Gemfile as well.
두번째 시도 : Gemfile 파일 tzinfo 내용 추가
-
Gemfile 파일 열기

-
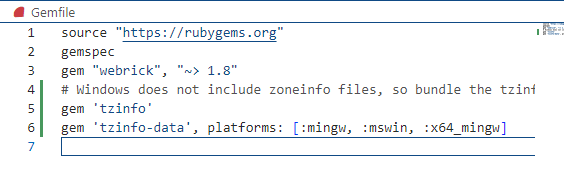
내용 수정
gem 'tzinfo'
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw]

**❕오류 해결 **
출처 : Jekyll 빌드 오류 - tzinfo 종속성 , 타임존 관리
3. LaTeX 수식 문법
-
문제 상황 : \(LaTeX 수식\) 으로 표기시 올바르게 표시가 안되는 경우 발생
-
해결 방법 : mathjax-support.html의 코드 수정
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true,
}
4. breadcrumbs 한글 깨짐 현상
- 문제 상황 : 포스트 상단 계층구조 표시 부분에서 한국어 깨짐 현상 발생

- 해결 방법 : breadcrumbs.html 에서 각 crumb을 디코딩한 변수를 만들도록 수정
<nav class="breadcrumbs">
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<!--디코딩된 Crumb 변수 생성-->
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/" itemprop="item"><span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
<span class="sep">/</span>
<li class="current">github-blog-error</li>
</ol>
</nav>
- 결과

댓글남기기